
Earny
Price Protection and Cashback

Overview
After market changes forced us to reevaluate our core product offering, we decided to pivot our focus to cashback. Continuing Earny’s mission to serve as a consumer advocate, it was a logical evolution from offering post-purchase savings to pre-purchase as well.

Have heart, will feel
Cashback is definitely a departure from price protection, but we wanted to move quickly to catch up in the space. Still, we needed to start with at least some understanding of what our new user will look like and how they’ll use Earny for cashback going forward. After conducting user interviews to solicit general shopping and financial habits, I created an empathy map to help guide us in the right direction.

Release the Kraken!
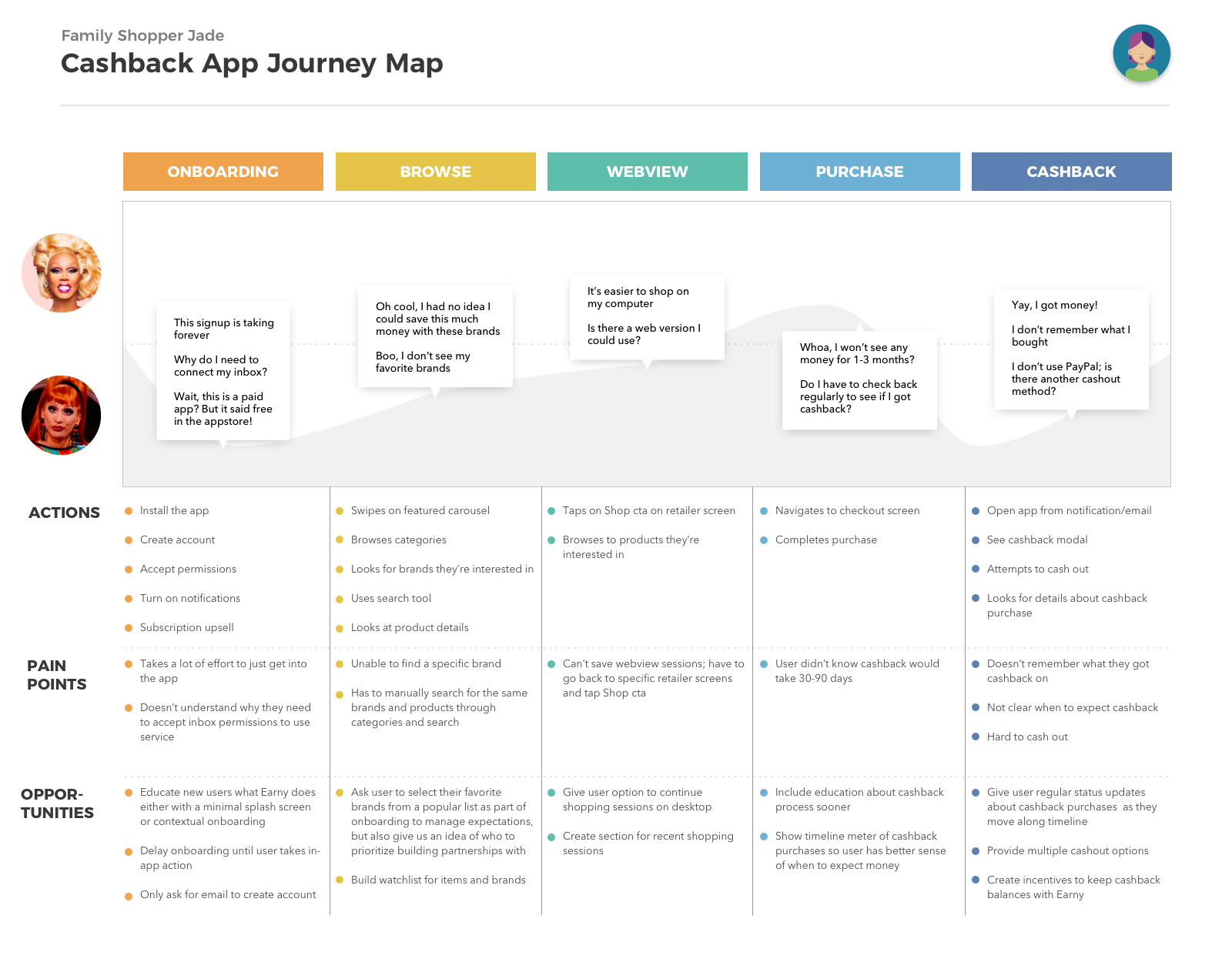
Once we defined mvp features, we went live first on iOS, bringing the biggest change to the app in a long time. After a few weeks in the wild, I looked at the data, took the user feedback, mapped out the user journey, and saw a LOT of opportunities for improvement.

Shantay, we stay
Thank goodness for ⌘+Z. The journey map helped us prioritize what features to build next and slowly we saw our numbers move toward our goals as a result.

Competitive edge
Despite jumping into a game with several established players, the data that we have on products and our price tracking technology sets us apart. So, we’re able to build features that lets users make better informed purchase decisions like having a watchlist to track price drops and surfacing price history data to know when to buy.

Balancing act
Despite price protection being less of a focus, we’re still supporting features around it. That includes making it easy for users to claim and receive refunds when the things they buy drop in price after purchase. One of the challenges of reframing the core product to cashback is seamlessly integrating price protection while keeping the primary call-to-actions on shopping for cashback, such as highlighting price protection policies and data on the retailer detail screen.

Seeing what works
Having transitioned to a subscription model over the past year, we’re testing to see what makes sense with cashback. In this upsell iteration, we’re highlighting one of the value props behind the paywall—2X cashback—and measuring against other variants (note: the animation is intended to play once, but is looped here to hypnotize you 🌀).

The other beast
Why have one platform when you can have two! Designing for a Chrome extension experience carries its own array of challenges, and those get compounded when striving to ensure coherence with a mobile app. Fortunately, Chrome extensions are inherently flexible, so that allows us to maintain feature alignment without too much heartache.


Embracing unknowns
As designers, we rely on experience and processes to make decisions that always aim for the bullseye. But, sometimes that can prevent us from taking risks and discovering novel patterns, flows, UI, etc. Working on this product pivot reminded me that we never have all the answers, and that part of what makes design so fun and rewarding is understanding how things work—and how we can make them work better.